Pada tulisan kali ini, AplikasiPC akan membagikan cara mudah mengambil screenshot di Mozilla Firefox. Selain dapat menghemat waktu Anda, cara yang akan AplikasiPC bagikan di bawah ini juga bebas edit, sehingga Anda tidak perlu memotong / crop gambar setelah di screenshot.
Sebelumnya, jika kita ingin mengambil screenshot di browser, kita harus mengambil beberapa screenshot terlebih dahulu untuk nantinya di crop dan digabungkan agar terlihat menjadi satu bagian. Cara yang akan AplikasiPC gunakan di bawah ini adalah menggunakan fitur bawaan Firefox sehingga Anda tidak perlu menginstall add-ons untuk menggunakannya.
Cara kerja screenshot pada browser Firefox adalah dengan memanfaatkan Document Object Model (DOM) yang ada pada halaman. Document Object Model ini diciptakan ketika suatu halaman dibuka. DOM terdiri dari beberapa elemen yang dapat kita lihat seperti ranting pohon. Setiap DOM ini, mewakili suatu bagian dari halaman tersebut.
Simak langkah di bawah ini untuk mengambil screenshot dari elemen DOM tertentu.
Langkah 1: Buka halaman yang ingin Anda ambil screenshot di browser Firefox (wajib).
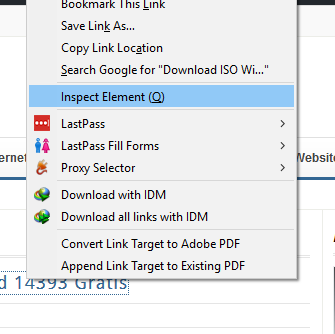
Langkah 2: Klik kanan pada bagian yang ingin Anda screenshot lalu pilih Inspect element.

Inspect Element Firefox
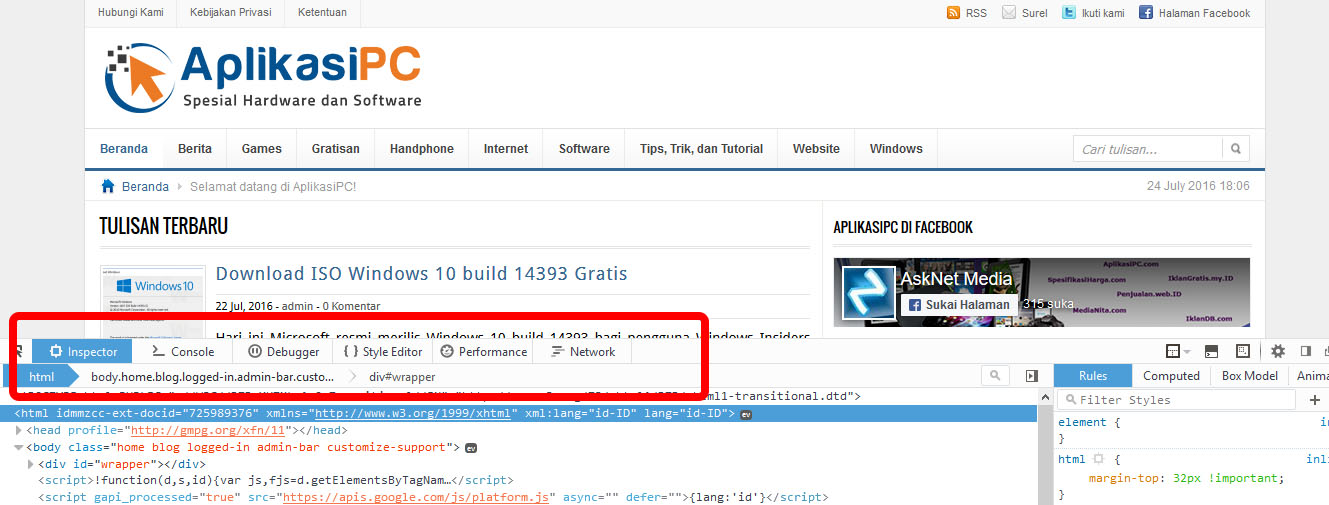
Langkah 3: Alat inspecor selanjutnya akan terbuka. Di bagian atas panel yang baru terbuka tersebut, akan terlihat breadcrumb yang tersusun dari beberapa elemen DOM.

Breadcrumb DOM Firefox
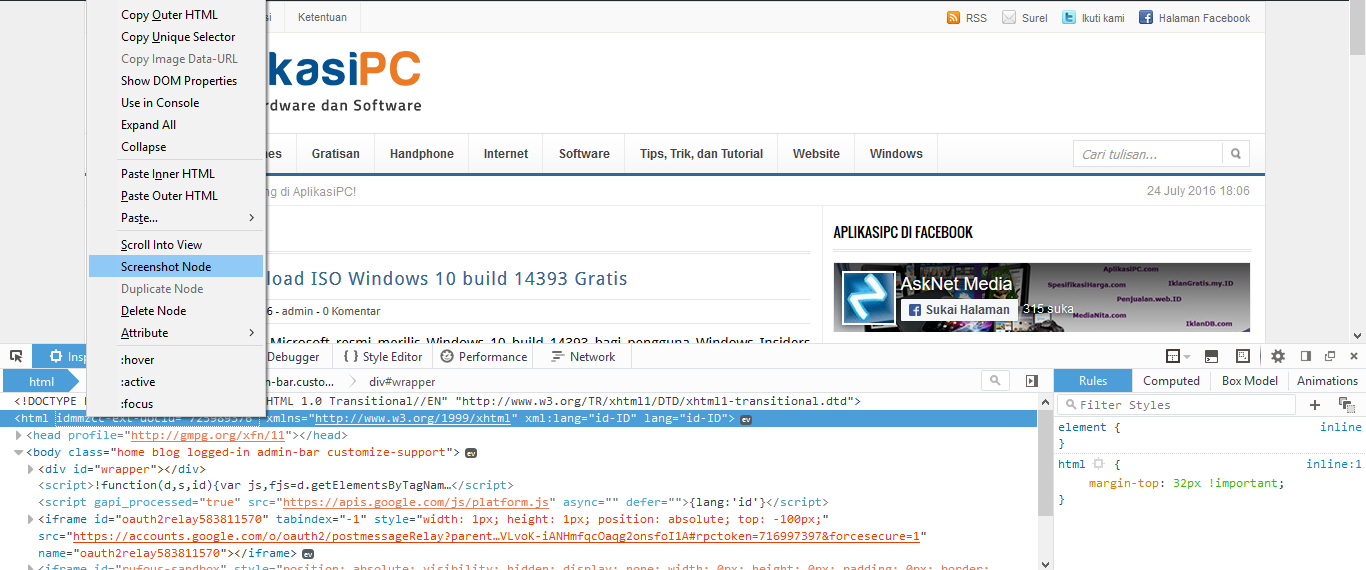
Langkah 4: Setelah menemukan bagian elemen yang ingin Anda screenshot, klik kanan dan klik Screenshot Node.

Screenshot browser Firefox
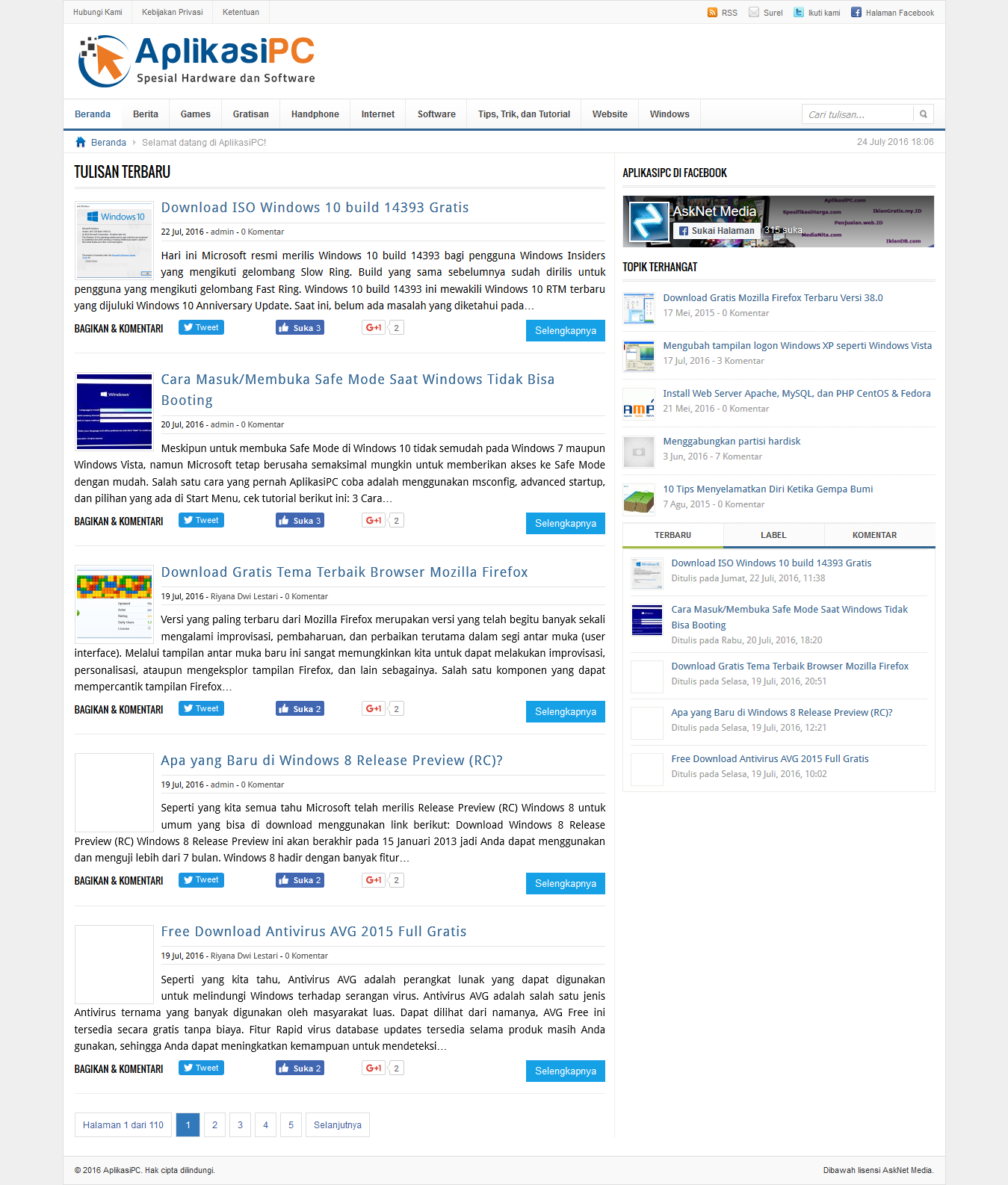
Gambar di bawah ini adalah contoh hasil dari screenshot di Firefox. Dapat dilihat, semua elemen akan masuk ke dalam screenshot, termasuk elemen yang tidak terlihat pada saat itu.

Screenshot AplikasiPC

![[Download Firefox Terbaru] Download Firefox 10.0.2 update [Download Firefox Terbaru] Download Firefox 10.0.2 update](https://www.aplikasipc.com/wp-content/themes/NetMedia/images/default-thumb.png)
Terima kasih mas, terbantu sekali .